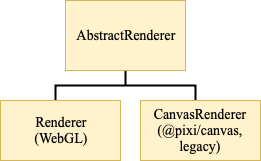
Drawing lines in three.js using CanvasRenderer makes smoother lines than WebGLRenderer - Stack Overflow

Mock Up Canvas Frame With Plant, Floor And Wall. 3D Render Illustration Stock Photo, Picture And Royalty Free Image. Image 49544652.

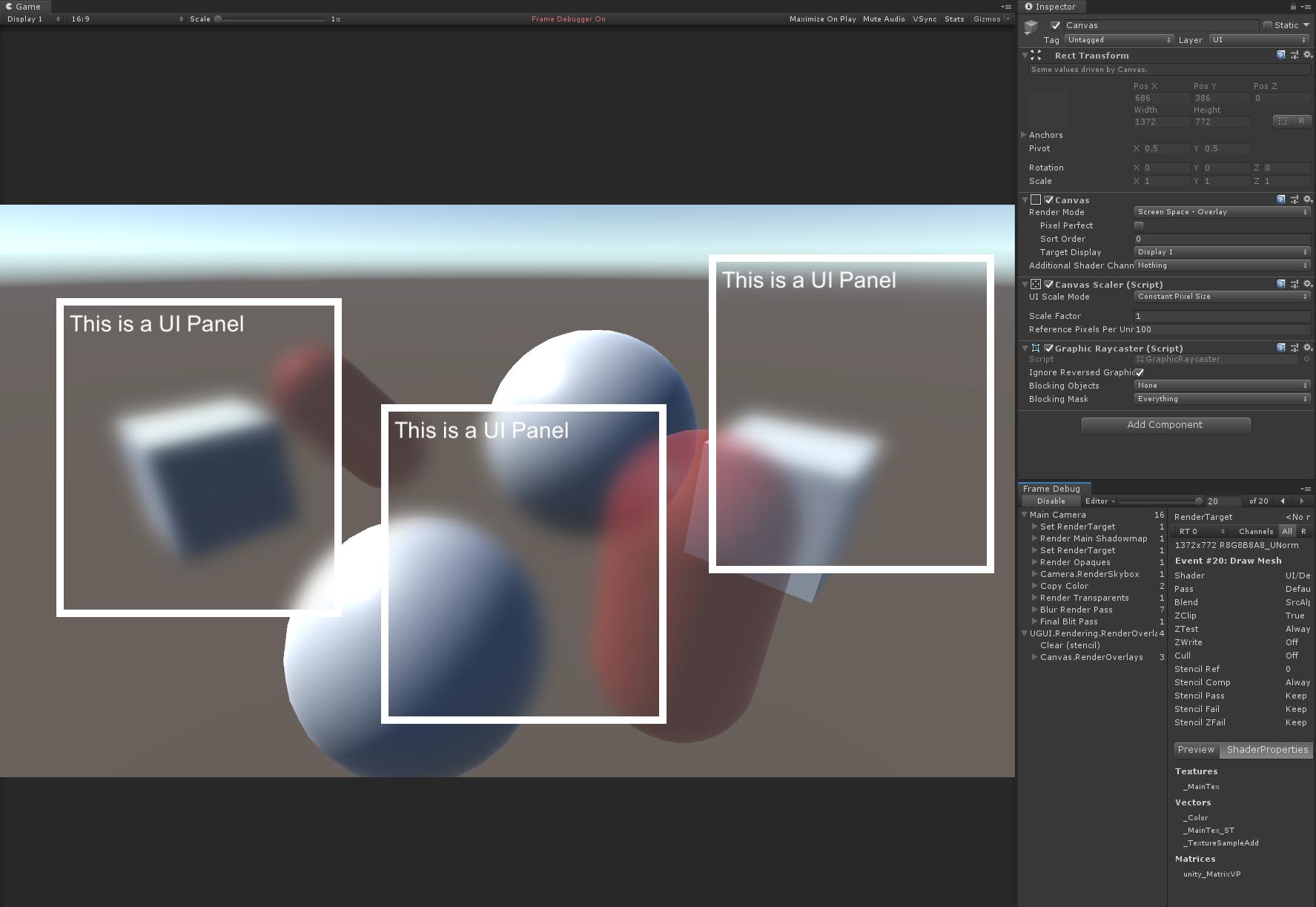
Andy Touch on Twitter: "Made this quick example: - Uses LWRP 2019.2 - Custom Blur Render Pass (See the Frame Debugger) - Capture the Camera's Opaques and Transparents to a Texture and

Kinetic Typography with ThreeJS. Hallo Leute! Today we will do some… | by Pavel Laptev | Oct, 2020 | Prototypr