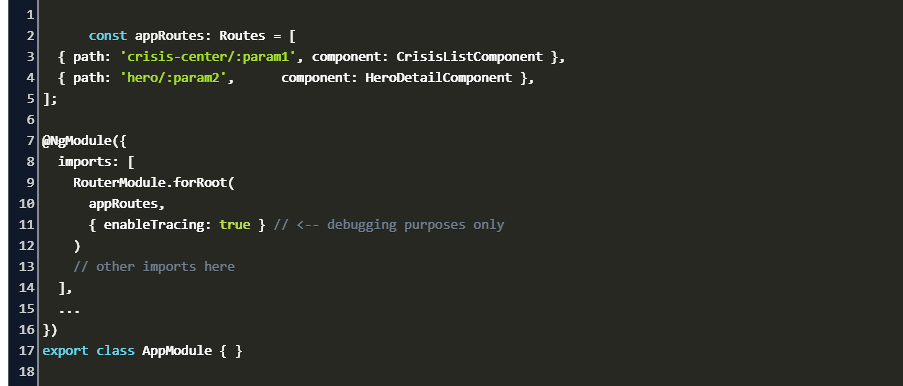
nested keep-alive and router-view render last route path component not current route component · Issue #3096 · vuejs/vue-router · GitHub

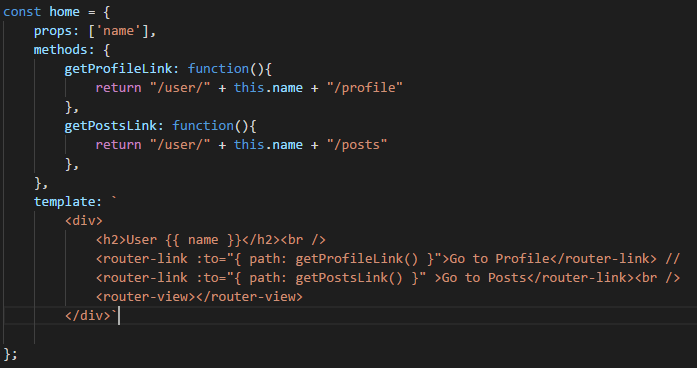
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Dvajs dynamically imports model, into nested routing and says' model' undefined' - Codes Helper - Programming Question Answer

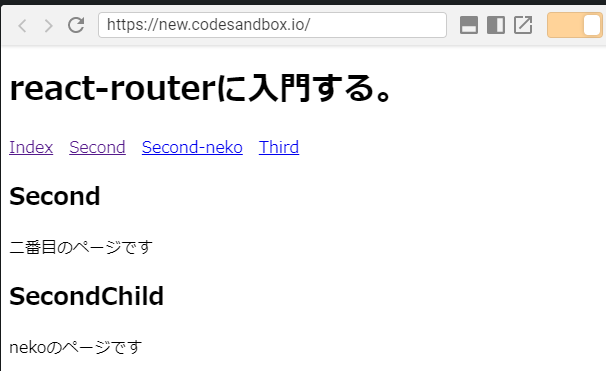
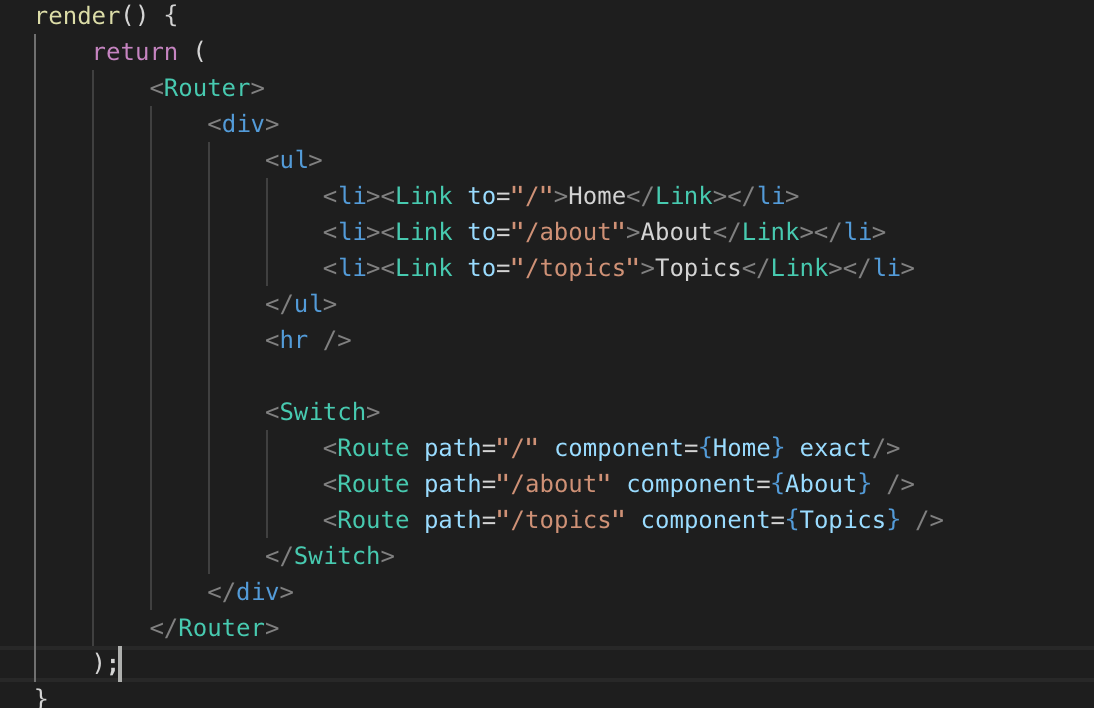
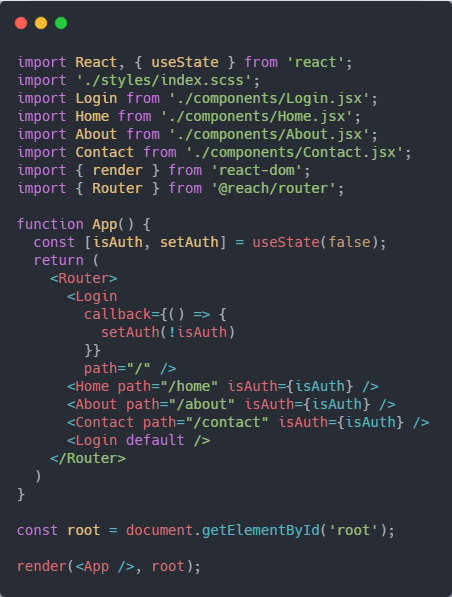
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

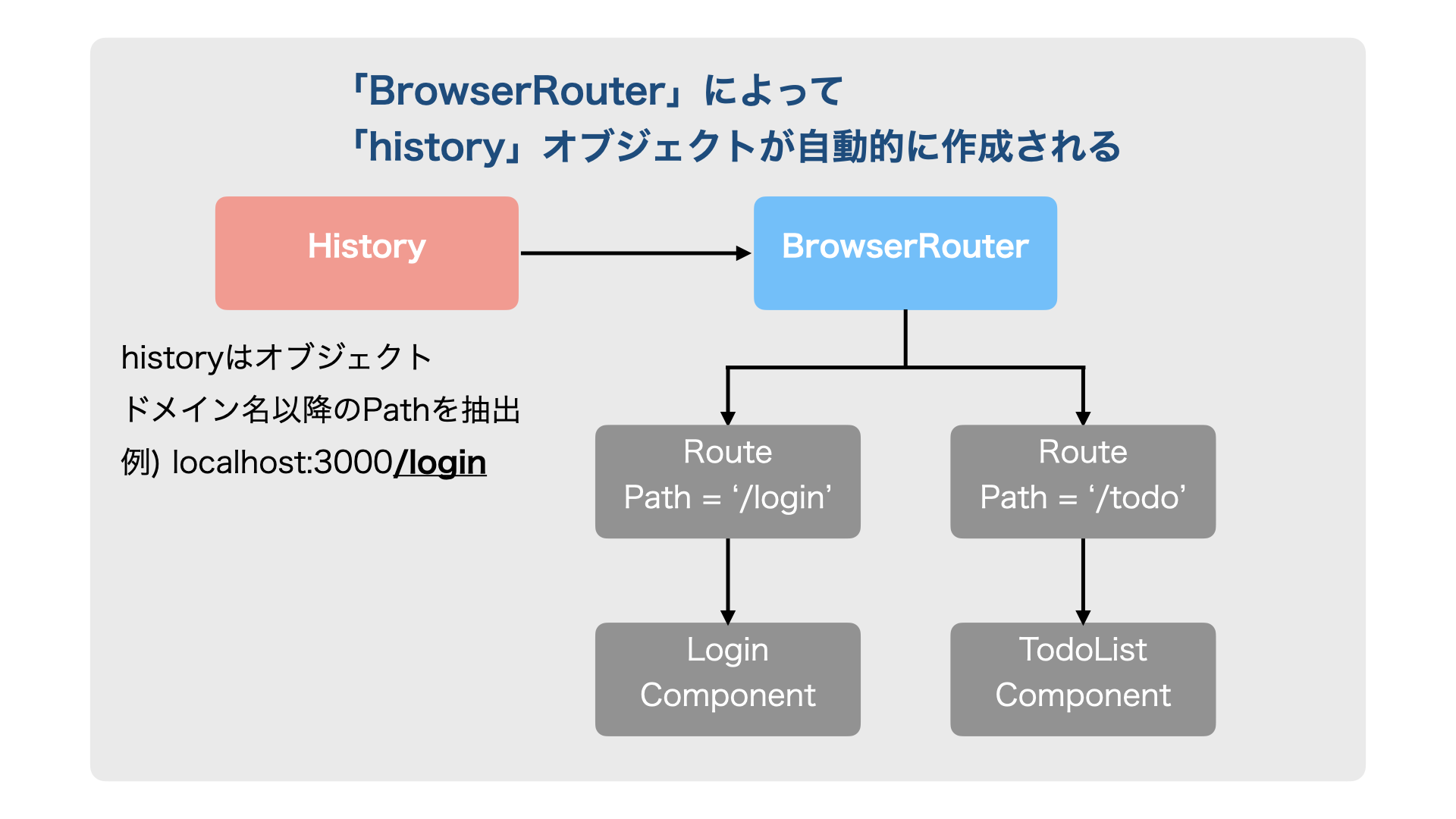
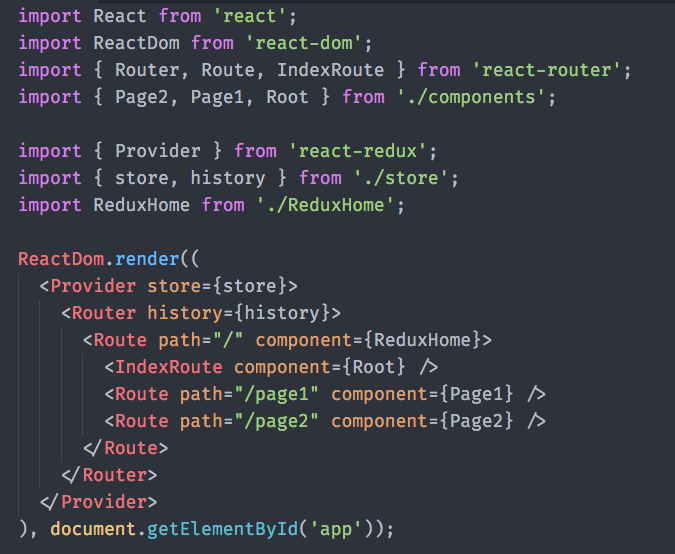
React-router4: Cannot read property 'push' of undefined? - Codes Helper - Programming Question Answer