Switching Multiple Components with Dynamic Components - Vue - The Complete Guide (incl. Vue Router, Vuex, and Composition API) [Video]

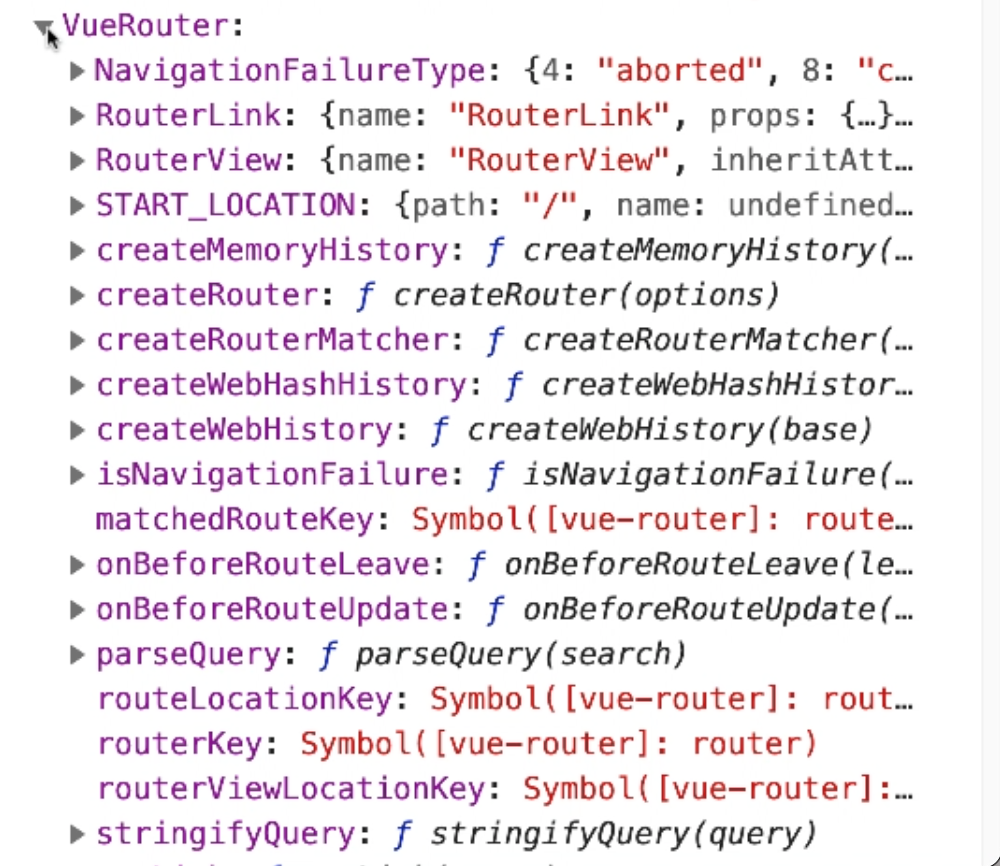
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
props" option works differently than explained in the docs when defining multiple components on a route, · Issue #1183 · vuejs/vue-router · GitHub

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT